Sequencer
A downloadable Foundry VTT package
Sequencer
This Foundry VTT module implements a basic pipeline that can be used for managing the flow of a set of functions, effects, sounds, and macros.
The Sequencer uses a method-chaining fluent interface, making it incredibly lightweight and easy to use.
Installation guide
This Package can be installed from within Foundry VTT or manually via the following Manifest URL:
https://github.com/Haxxer/FoundryVTT-Sequencer/releases/latest/download/module.json
How to use
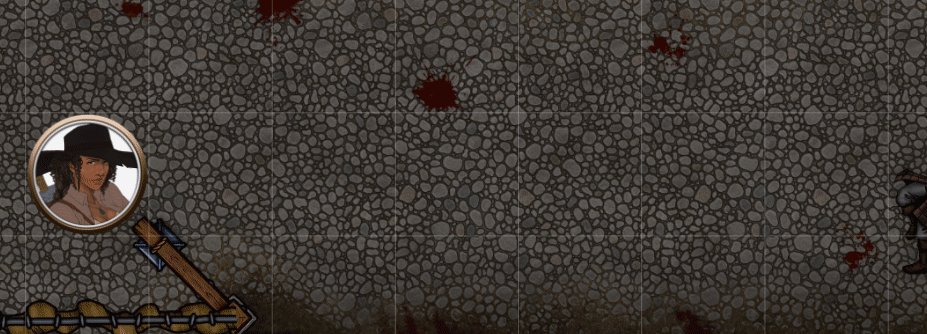
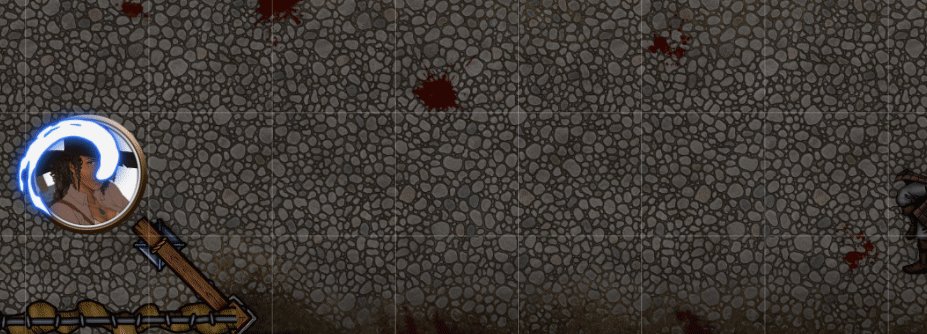
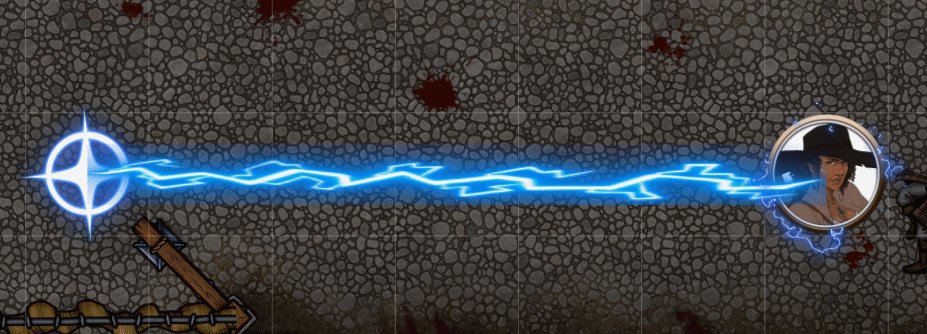
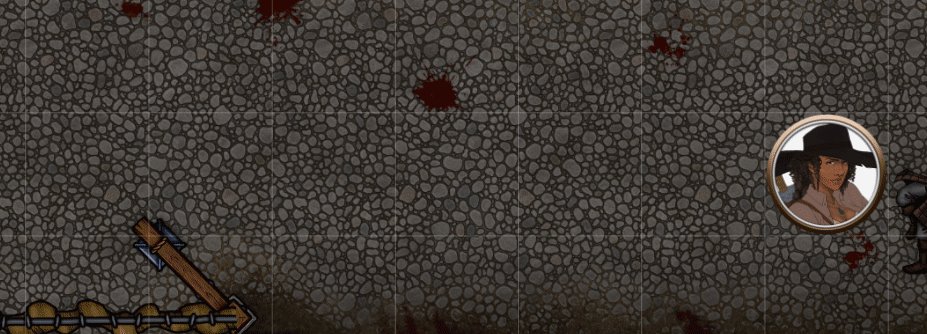
In order to get a result like this:

All you need is:
let tokenD = canvas.tokens.controlled[0];
let sequence = new Sequence()
.effect()
.file("modules/animated-spell-effects-cartoon/spell-effects/cartoon/electricity/electrivity_blast_CIRCLE.webm")
.atLocation(tokenD)
.scale(0.35)
.wait(1000)
.effect()
.file("modules/animated-spell-effects-cartoon/spell-effects/cartoon/electricity/lightning_bolt_RECTANGLE_05.webm")
.atLocation(tokenD)
.reachTowards({
x: tokenD.center.x + canvas.grid.size*4,
y: tokenD.center.y
})
.wait(100)
.animation()
.on(tokenD)
.teleportTo({
x: tokenD.x + canvas.grid.size*4,
y: tokenD.y
})
.waitUntilFinished()
.effect()
.file("modules/animated-spell-effects-cartoon/spell-effects/cartoon/electricity/electric_ball_CIRCLE_06.webm")
.atLocation(tokenD)
.scale(0.5)
sequence.play();
Other examples
Magic Missile

new Sequence()
.effect()
.atLocation(canvas.tokens.controlled[0])
.reachTowards(canvas.tokens.controlled[1])
.startPoint(200)
.endPoint(200)
.repeats(3, 200, 300)
.baseFolder("Images/Effects/Magic_Missile")
.setMustache({
"color": () => {
return ['Blue', 'Green', 'Purple', 'Yellow'][Math.floor(Math.random() * 4)]
},
"number": () => {
return Math.floor(Math.random() * 9) + 1;
}
})
.addOverride(
async (effect, data) => {
if(data._distance <= 1800){
data.file = "MagicMissile_01_Regular_{{color}}_30ft_0{{number}}_1600x400.webm";
}else{
data.file = "MagicMissile_01_Regular_{{color}}_60ft_0{{number}}_2800x400.webm";
}
return data
}
)
.play();
Acid Splash
new Sequence()
.effect("modules/animated-spell-effects-cartoon/spell-effects/cartoon/water/acid_splash_CIRCLE_01.webm")
.atLocation(canvas.tokens.controlled[0])
.scale(0.3, 0.6)
.center()
.randomRotation()
.effect("modules/animated-spell-effects-cartoon/spell-effects/cartoon/water/acid_splash_CIRCLE_01.webm")
.atLocation(canvas.tokens.controlled[1])
.scale(0.3, 0.6)
.center()
.randomRotation()
.play();| Status | Released |
| Author | Wasp0r |
| Tags | foundry-vtt |
Download
Download
module.json 1.7 kB


Leave a comment
Log in with itch.io to leave a comment.